# <text>
# Summary
<text> is used to render text with specified styles.
WARNING
This component supports no child components.
TIP
The heading and trailing white spaces will be ignored. If this is not what you need, you can set text using data-binding method demonstrated below.
# Styles
- Support common styles
- Support text styles
# Attributes
Except for dynamic text, there is no other supported attributes for text.
# Dynamic text
One can use the following code snippet to bind the content of text to a variable.
<template>
<div>
<text >{{content}}</text>
</div>
</template>
<script>
module.exports = {
data: function(){
return {
content: "Weex is an cross-platform development solution that builds high-performance, scalable native applications with a Web development experience. Vue is a lightweight and powerful progressive front-end framework."
}
}
}
</script>
# Events
- Support common events
# Other
# Text height
The rules for computed height of text component is complicated, basically but not always, text in Weex obey the following rules in order:
- The CSS style of
max-height/min-heighton your text - The CSS style of
flexon your text if there is aflex-direction:columnon the parent component of you text. - The CSS style of
heighton your text - The CSS style of
align-items:stretchon your text if there is aflex-direction:rowon the parent you text. - The content of your text and text styles on your text.
- Other related CSS styles not mentioned here.
# Custom Typeface v0.12+
Text component supports loading custom fonts in ttf file formats.
- Create your font with unique
font-familyname. - Using addRule method of dom module to register your font.
- Set
font-family:YourFontFamilyNamestyle for your text component.
iOS compatibility
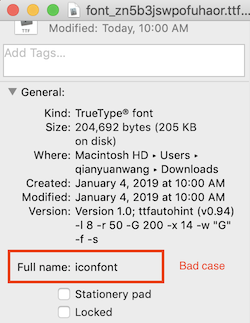
You can name fontFamily in addRule as you wish in your page, any string is OK. But this is not the real font-family name of the font file. The real name or system name for the font is stored in binary data of font file. You must ensure that the real font-family name of font file is unique. Or your font may not be successfully registered to device and your text may display as a ‘?’. To get the real name of a font file on Mac, right click on the file in Finder and inspect the file info. This image shows a BAD CASE. You should never use iconfont as family-name.
Specially, if you are using Alibaba Iconfont to build your iconfont. Make sure that you set a unique enough font-family name for your font in project settings.

# word-break
The word-break behavior is unpredictable and ROM dependent. Actually, the word-break strategy relies on Minikin, which is highly inconsistent cross different Android ROMs, you should not rely its behavior.
Android compatibility
Generally speaking, you would meet inconsistent word-break behavior if one of the following conditions meets:
- Mix Chinese/Japanese/Korean (CJK) text and other text, the inconsistent word-break behavior would happen on the intersection text of multiple languages.
- Mix half-width and full-width among non-CJK text, the inconsistent word-break behavior would happen on the intersection text of half-width and full-width text.
hack into word-break
Developers could add \uFEFF namely ZERO WIDTH NO-BREAK SPACE just after the character with inconsistent word-break behavior to force no-break strategy, ref demo to see more detail。\uFEFF may not work on all Android ROMs, as some of them may just ignore it.
# Vue Example
# Rax Example
rax-text is the component <text> of rax, which can run in web and weex.
import { createElement, render } from 'rax';
import Driver from "driver-universal";
import Text from 'rax-text';
function App() {
return (
<Text>Text</Text>
);
}
render(<App />, document.body, { driver: Driver });


 Excellent doc
Excellent doc